Kegunaan teks kosong dalam desain grafis? Jangan salah, bukan cuma ruang kosong biasa! Ini senjata rahasia para desainer handal, sebuah elemen visual yang bisa bikin desainmu naik kelas, dari sekadar tampilan biasa jadi mahakarya yang memikat. Bayangkan sebuah kanvas putih yang luas, dihiasi beberapa goresan tinta—teks kosonglah yang menentukan bagaimana goresan itu bercerita, bagaimana pesan terkirim dengan jernih dan mengena.
Bukan sekadar ruang kosong, tapi seni mengatur ruang untuk menciptakan efek visual yang maksimal.
Teks kosong, atau yang lebih dikenal sebagai ruang negatif, merupakan area kosong di sekitar elemen desain lainnya. Jangan salah sangka, keberadaannya bukan tanpa makna. Justru, ia berperan krusial dalam menciptakan keseimbangan visual, mengarahkan pandangan mata, dan memperkuat pesan yang ingin disampaikan. Dari logo-logo ikonik hingga tata letak website yang memukau, teks kosong selalu berperan dalam menciptakan desain yang efektif dan estetis.
Kita akan menjelajahi berbagai aspek penting dari kegunaan teks kosong, dari pengaruhnya terhadap hierarki visual hingga pertimbangan praktis dalam penggunaannya.
Ruang Negatif: Si Kosong yang Berbicara Banyak: Kegunaan Teks Kosong Dalam Desain Grafis

Eh, tunggu dulu. Jangan langsung mikir kalau ruang negatif itu cuma tempat kosong nggak berguna di desain grafis. Justru sebaliknya, kawan! Si kosong ini punya peran penting banget, bahkan bisa jadi penentu sukses atau gagal sebuah desain. Dia ibarat jeda di antara lagu, yang bikin kita makin menikmati alunan musiknya. Tanpa jeda, lagu bisa jadi membosankan, kan?
Nah, ruang negatif ini juga begitu. Dia memberi napas pada desain, bikin mata kita nggak capek, dan pesan desain jadi lebih gampang dicerna.
Pengertian dan Peran Ruang Negatif, Kegunaan teks kosong dalam desain grafis
Ruang negatif, atau negative space, adalah area kosong di sekitar elemen desain utama. Bukan cuma kosong doang ya, tapi dia punya peran krusial dalam menciptakan keseimbangan, fokus, dan estetika visual. Dia membingkai elemen utama, memberi mereka ruang untuk bernapas, dan mencegah desain terlihat terlalu ramai dan penuh sesak. Bayangin aja, kalau semua elemen desain berdempetan, pasti bikin pusing!
Contoh Penerapan Ruang Negatif pada Logo Terkenal
Banyak logo terkenal yang memanfaatkan ruang negatif secara brilian. Ambil contoh logo FedEx. Lihat deh, ruang negatif di antara huruf “E” dan “x” membentuk sebuah panah. Simpel, tapi powerful banget! Panah itu melambangkan kecepatan dan ketepatan pengiriman, nilai jual utama FedEx. Atau logo WWF (World Wildlife Fund), panda yang terbentuk dari ruang negatif, langsung bikin kita teringat pada konservasi alam.
Perbandingan Desain dengan dan Tanpa Ruang Negatif
| Contoh Desain | Kehadiran Ruang Negatif | Efek Visual | Kesimpulan |
|---|---|---|---|
| Logo Apple yang sederhana (apel tergigit) | Ruang negatif yang signifikan mengelilingi apel | Elegan, minimalis, mudah diingat | Ruang negatif meningkatkan daya ingat dan kesan minimalis |
| Logo yang penuh dengan detail dan elemen tanpa ruang negatif yang cukup | Minim ruang negatif | Ramai, sulit dipahami, membingungkan | Kurangnya ruang negatif membuat desain terlihat berantakan |
Prinsip Desain yang Berkaitan dengan Ruang Negatif

Tiga prinsip desain yang erat kaitannya dengan ruang negatif adalah keseimbangan, fokus, dan kesederhanaan. Ruang negatif membantu menciptakan keseimbangan visual, mengarahkan perhatian pada elemen utama (fokus), dan menghasilkan desain yang bersih dan sederhana.
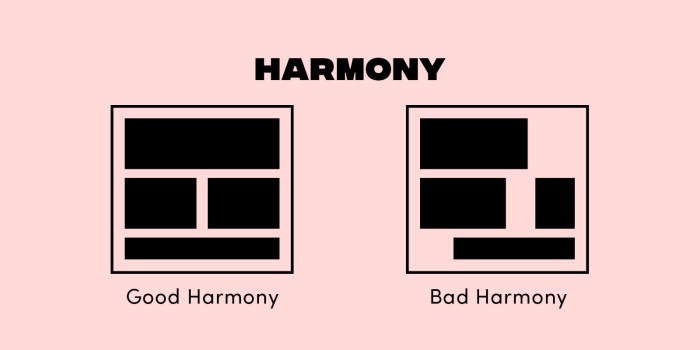
Ilustrasi Perbedaan Penggunaan Ruang Negatif yang Baik dan Buruk
Bayangkan dua poster. Poster pertama menampilkan gambar gunung yang besar dan megah, dengan ruang kosong yang cukup di sekitarnya. Teks yang menjelaskan tentang keindahan alam ditulis dengan font yang sederhana dan mudah dibaca, terletak di bawah gambar, dengan jarak yang cukup dari gambar. Poster kedua menampilkan gambar gunung yang sama, tapi dikelilingi oleh teks yang sangat banyak dan gambar-gambar kecil lainnya.
Teksnya pun menggunakan berbagai jenis font dan ukuran, membuat poster terlihat berantakan dan sulit dibaca. Poster pertama menunjukkan penggunaan ruang negatif yang baik, sementara poster kedua menunjukkan penggunaan ruang negatif yang buruk.
Memanfaatkan Teks Kosong untuk Menciptakan Keseimbangan
Nah, kalau tadi kita ngomongin ruang negatif secara visual, sekarang kita bahas tentang teks kosong. Jangan salah, teks kosong juga punya peran penting dalam desain, lho! Dia bukan cuma sekadar spasi kosong antara kata atau paragraf, tapi elemen desain yang bisa menciptakan keseimbangan visual, meningkatkan keterbacaan, dan bahkan menyampaikan pesan tertentu.
Teks Kosong sebagai Pencipta Keseimbangan Visual
Teks kosong membantu menciptakan keseimbangan visual dengan memberikan ruang yang cukup di antara elemen desain lainnya. Dia mencegah desain terlihat terlalu padat dan membingungkan. Bayangkan sebuah halaman web yang penuh sesak dengan teks dan gambar tanpa spasi yang cukup. Pasti bikin mata pusing dan malas baca, kan?
Contoh Tata Letak Desain yang Memanfaatkan Teks Kosong
Contohnya, sebuah brosur yang menampilkan gambar produk di satu sisi halaman, dan deskripsi produk di sisi lainnya, dengan spasi yang cukup di antara keduanya. Spasi ini menciptakan keseimbangan visual dan membuat desain terlihat lebih rapi dan profesional.
Contoh Tata Letak Desain Menggunakan Blockquote
Ini adalah contoh penggunaan blockquote untuk menekankan sebuah poin penting. Spasi di atas dan bawah blockquote membantu membuatnya menonjol dan mudah dibaca.
Pengaruh Spasi Antar Baris dan Paragraf terhadap Keterbacaan dan Estetika
Spasi antar baris ( leading) dan paragraf yang tepat sangat penting untuk meningkatkan keterbacaan dan estetika. Spasi yang terlalu sempit akan membuat teks terlihat padat dan sulit dibaca, sementara spasi yang terlalu lebar akan membuat teks terlihat renggang dan kurang menarik.
Contoh Poster yang Menggunakan Teks Kosong Secara Efektif
Bayangkan sebuah poster dengan latar belakang warna gelap. Di tengahnya, terdapat sebuah gambar sederhana, misalnya gambar seorang seniman yang sedang melukis. Di bawah gambar, terdapat judul poster yang ditulis dengan font yang besar dan jelas, dengan spasi yang cukup di atas dan bawahnya. Teks deskripsi singkat tentang pameran seni tersebut ditulis dengan font yang lebih kecil dan terletak di bawah judul, juga dengan spasi yang cukup.
Penggunaan warna yang kontras antara latar belakang dan teks membuat poster terlihat menarik dan mudah dibaca. Tipografi yang dipilih juga mendukung pesan yang ingin disampaikan, yaitu kesederhanaan dan keindahan seni.
Teks Kosong sebagai Elemen Desain yang Bermakna
Jangan salah, teks kosong bukan cuma pengisi ruang. Dia bisa jadi elemen desain yang bermakna, lho! Dia bisa menyampaikan pesan, menciptakan suasana tertentu, bahkan membagi area desain menjadi bagian-bagian yang terorganisir.
Teks Kosong untuk Menciptakan Kesan Tertentu
Teks kosong bisa digunakan untuk menciptakan kesan minimalis, modern, atau mewah, tergantung bagaimana dia digunakan. Misalnya, desain dengan banyak ruang kosong akan memberikan kesan minimalis dan modern, sementara desain dengan sedikit ruang kosong dan elemen desain yang mewah akan memberikan kesan mewah.
Pengaruh Ukuran dan Bentuk Teks Kosong terhadap Persepsi Visual

| Ukuran Teks Kosong | Bentuk Teks Kosong | Efek Visual | Interpretasi |
|---|---|---|---|
| Besar | Bujur sangkar | Menciptakan kesan luas dan lapang | Kebebasan, ketenangan |
| Kecil | Lingkaran | Menciptakan kesan fokus dan terkonsentrasi | Kepentingan, detail |
Teks Kosong sebagai Pembagi Area Desain
Teks kosong bisa digunakan untuk membagi area desain menjadi bagian-bagian yang terorganisir. Misalnya, untuk memisahkan judul dari isi teks, atau untuk memisahkan kolom-kolom dalam sebuah tata letak.
Ilustrasi Teks Kosong sebagai Pembatas Visual
Bayangkan sebuah halaman web dengan tiga kolom. Kolom pertama berisi gambar, kolom kedua berisi teks, dan kolom ketiga berisi tombol. Spasi kosong yang cukup di antara ketiga kolom tersebut berfungsi sebagai pembatas visual, membuat desain terlihat lebih terorganisir dan mudah dipahami.
Pengaruh Teks Kosong terhadap Hierarki Visual
Hierarki visual adalah urutan pentingnya elemen desain dalam sebuah karya. Nah, teks kosong berperan penting dalam menentukan hierarki ini. Dengan mengatur ruang kosong, kita bisa mengarahkan perhatian pembaca ke elemen yang paling penting.
Teks Kosong untuk Menonjolkan Elemen Desain Penting
Dengan memberikan ruang kosong yang cukup di sekitar elemen desain yang paling penting, kita bisa membuatnya lebih menonjol dan mudah dilihat. Contohnya, memberikan spasi yang lebih besar di sekitar judul dibandingkan dengan teks isi.
Contoh Desain yang Meningkatkan Keterbacaan dan Pemahaman Pesan
Sebuah poster dengan judul yang besar dan jelas di bagian atas, dengan spasi yang cukup di bawahnya, kemudian diikuti oleh teks isi yang lebih kecil dan terbagi menjadi beberapa paragraf dengan spasi antar paragraf yang cukup. Penggunaan ruang kosong ini membuat poster mudah dibaca dan pesan yang ingin disampaikan mudah dipahami.
Teknik Desain untuk Mengoptimalkan Penggunaan Teks Kosong
Tiga teknik desain yang bisa digunakan untuk mengoptimalkan penggunaan teks kosong dalam menciptakan hierarki visual adalah: (1) Memberikan spasi yang lebih besar di sekitar elemen yang paling penting; (2) Menggunakan whitespace untuk memisahkan elemen desain yang berbeda; (3) Menggunakan whitespace untuk menciptakan keseimbangan visual.
Teks Kosong untuk Menciptakan Fokus pada Elemen Teks Tertentu
Sebuah artikel dengan judul yang besar dan bold, dengan spasi yang cukup di atas dan bawahnya. Subjudul yang lebih kecil dan italic terletak di bawah judul, juga dengan spasi yang cukup. Teks isi ditulis dengan font yang lebih kecil dan terbagi menjadi beberapa paragraf dengan spasi antar paragraf yang cukup. Penggunaan ruang kosong ini membuat judul dan subjudul lebih menonjol dan mudah dibaca, serta membantu pembaca memahami struktur artikel dengan lebih mudah.
Pertimbangan Praktis dalam Penggunaan Teks Kosong
Meskipun ruang negatif dan teks kosong penting, penggunaannya tetap perlu pertimbangan praktis. Kita perlu memastikan desain tetap mudah dibaca dan aksesibel bagi semua orang.
Keterbacaan dan Aksesibilitas dalam Penggunaan Teks Kosong

Penggunaan teks kosong yang berlebihan bisa membuat desain terlihat kosong dan membosankan. Sebaliknya, penggunaan teks kosong yang kurang bisa membuat desain terlihat berantakan dan sulit dibaca. Kita perlu menemukan keseimbangan yang tepat antara ruang kosong dan elemen desain lainnya untuk memastikan desain tetap mudah dibaca dan aksesibel bagi semua orang, termasuk mereka yang memiliki disabilitas visual.
Teks Kosong untuk Meningkatkan Aksesibilitas Desain
Untuk pengguna dengan disabilitas visual, spasi yang cukup antar elemen desain sangat penting untuk meningkatkan keterbacaan. Penggunaan kontras warna yang cukup antara teks dan latar belakang juga sangat penting.
Panduan Praktis Penggunaan Teks Kosong
| Prinsip Desain | Penerapan | Contoh Baik | Contoh Buruk |
|---|---|---|---|
| Keseimbangan | Sebarkan ruang kosong secara merata | Poster dengan gambar dan teks yang seimbang | Poster dengan gambar yang terlalu besar dan teks yang terlalu kecil |
| Fokus | Berikan ruang kosong lebih banyak di sekitar elemen penting | Website dengan judul yang menonjol | Website dengan banyak elemen yang saling bertumpukan |
Interaksi Teks Kosong dengan Elemen Desain Lainnya
Teks kosong berinteraksi dengan elemen desain lainnya, seperti gambar dan tipografi, untuk menciptakan keseimbangan visual dan hierarki. Penggunaan teks kosong yang tepat dapat membuat gambar terlihat lebih menonjol dan tipografi lebih mudah dibaca.
Teks Kosong untuk Menciptakan Ruang Bernapas dalam Desain Padat
Sebuah halaman web dengan banyak informasi dapat terlihat padat dan sulit dibaca. Penggunaan teks kosong yang tepat dapat menciptakan ruang bernapas dan membuat halaman web terlihat lebih rapi dan mudah dinavigasi. Contohnya, memisahkan blok informasi dengan spasi yang cukup, atau menggunakan garis pembatas untuk membagi halaman menjadi beberapa bagian yang lebih kecil dan mudah dipahami.
Akhir Kata
Jadi, teks kosong bukan cuma ruang hampa, ya! Ia adalah elemen desain yang sangat powerful. Dengan memahami prinsip-prinsip penggunaannya, kita bisa menciptakan desain yang tidak hanya indah dipandang, tapi juga efektif dalam menyampaikan pesan. Mulai sekarang, jangan anggap ruang kosong sebagai sesuatu yang harus diisi.
Kadang, kekosongan itulah yang membuat sebuah desain menjadi bermakna dan menarik. Selamat berkreasi!
Pertanyaan Umum (FAQ)
Apa perbedaan antara ruang negatif dan ruang positif?
Ruang positif adalah elemen desain yang mengisi ruang (gambar, teks, dll.), sedangkan ruang negatif adalah area kosong di sekitarnya.
Bagaimana teks kosong dapat meningkatkan aksesibilitas?
Teks kosong yang cukup memberikan ruang antar elemen, meningkatkan keterbacaan bagi pengguna dengan disabilitas visual.
Apakah terlalu banyak teks kosong itu buruk?
Tergantung konteksnya. Terlalu banyak bisa membuat desain terlihat kosong, terlalu sedikit bisa membuat desain terlihat berantakan.