Teks Kosong untuk Membuat Banner Website? Kedengarannya aneh, ya? Kayak bikin kue bolu tanpa telur. Tapi percayalah, ruang kosong itu senjata rahasia desainer handal. Bukannya bikin banner jadi gersang, kosong justru bisa jadi magnet perhatian, bikin mata pengunjung website langsung tertuju.
Rahasianya? Komposisi, tipografi, dan warna yang tepat. Kita bongkar semua triknya di sini, biar banner websitemu nggak cuma cakep, tapi juga efektif.
Dari ide tema banner yang cocok untuk teks kosong, variasi desain yang menonjolkan ruang kosong, hingga pemilihan warna dan tipografi yang pas, kita akan bahas tuntas. Mau banner website bisnis, portofolio, atau blog, semuanya bisa di-upgrade dengan strategi teks kosong yang jitu. Siap-siap bikin banner yang nggak cuma estetis, tapi juga bikin calon pelanggan langsung klik!
Ide Banner Website Berdasarkan Teks Kosong
Teks kosong? Jangan salah sangka, kawan! Ruang kosong itu bukan berarti hampa, melainkan kanvas yang menunggu karya seni digital. Di tangan yang tepat, teks kosong bisa jadi senjata pamungkas untuk menarik perhatian. Berikut beberapa ide banner website yang bisa bikin pengunjung klepek-klepek.
Lima Tema Banner Website dengan Teks Kosong
Keunggulan teks kosong adalah fleksibilitasnya. Kita bisa bermain dengan berbagai tema, asalkan tetap konsisten dengan branding website.
- Minimalis Modern: Menggunakan warna netral dan tipografi yang bersih. Cocok untuk website bisnis yang ingin tampil profesional dan elegan.
- Misterius dan Intriguing: Teks kosong dipadukan dengan visual yang sedikit gelap dan dramatis. Menciptakan rasa penasaran dan ingin tahu lebih lanjut.
- Ceria dan Playful: Menggunakan warna-warna cerah dan tipografi yang unik. Cocok untuk website yang ingin tampil ramah dan menonjolkan sisi fun.
- Elegan dan Mewah: Menggunakan warna-warna mewah seperti emas atau perak, dikombinasikan dengan tipografi yang sophisticated. Cocok untuk website bisnis premium.
- Futuristik dan Teknologis: Menggunakan warna-warna metalik, garis-garis geometris, dan tipografi yang modern. Cocok untuk website yang berkaitan dengan teknologi.
Tiga Variasi Desain Banner yang Menekankan Ruang Kosong
Desain yang baik memanfaatkan ruang kosong sebagai elemen estetika, bukan sebagai kekurangan.
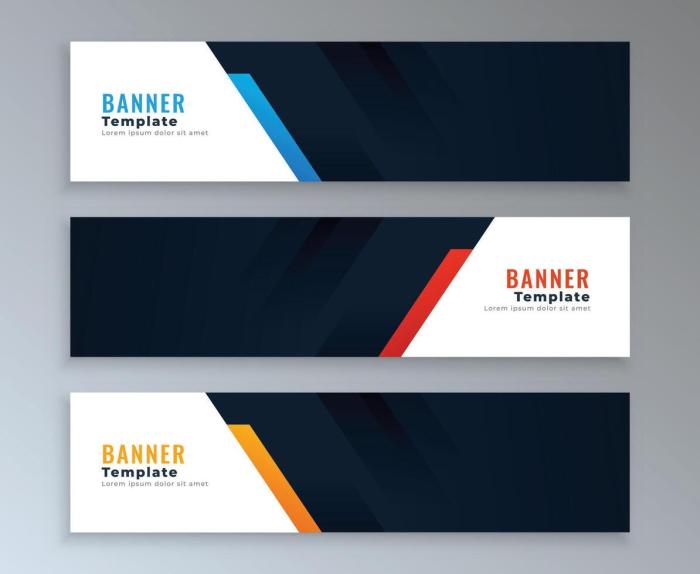
- Desain Asimetris: Teks kosong ditempatkan di salah satu sisi banner, sementara sisi lainnya diisi dengan visual yang minimalis. Memberikan kesan modern dan dinamis.
- Desain Simetris: Teks kosong ditempatkan di tengah banner, diapit oleh elemen visual yang seimbang. Memberikan kesan tenang dan teratur.
- Desain Negative Space: Teks kosong membentuk bagian dari visual, seperti siluet atau bentuk abstrak. Menciptakan kesan unik dan artistik.
Dua Contoh Teks Alternatif pada Banner dengan Teks Kosong
Teks alternatif berperan penting dalam menyampaikan pesan utama.
- “Jelajahi Dunia Baru” (Target Audiens: Petualang, Penjelajah): Teks singkat, penuh misteri, dan mengundang rasa ingin tahu.
- “Solusi Terbaik untuk Bisnis Anda” (Target Audiens: Pengusaha, Profesional): Fokus pada manfaat dan nilai jual.
Perbandingan Keefektifan Tiga Variasi Desain Banner
| Desain | Target Audiens | Keunggulan | Kekurangan |
|---|---|---|---|
| Asimetris | Generasi muda, yang menyukai desain modern | Dinamis, menarik perhatian | Bisa terkesan terlalu ramai jika tidak dikombinasikan dengan tepat |
| Simetris | Semua kalangan, yang menyukai desain klasik | Tenang, elegan, mudah dipahami | Kurang menarik perhatian bagi sebagian orang |
| Negative Space | Penggemar seni, yang menyukai desain unik | Unik, artistik, memorable | Membutuhkan pemahaman desain yang lebih tinggi |
Dua Jenis Font yang Sesuai untuk Banner dengan Teks Kosong
Pemilihan font sangat berpengaruh pada kesan visual.
- Montserrat: Font yang bersih, modern, dan mudah dibaca. Cocok untuk berbagai tema.
- Playfair Display: Font serif yang elegan dan klasik. Cocok untuk website yang ingin tampil mewah dan sophisticated.
Penggunaan Warna dan Tipografi pada Banner
Warna dan tipografi adalah elemen kunci dalam desain banner. Perpaduan yang tepat dapat meningkatkan daya tarik dan menyampaikan pesan dengan efektif.
Palet Warna untuk Berbagai Jenis Website
Pemilihan palet warna harus disesuaikan dengan karakteristik website.
- Website Bisnis: Warna-warna netral seperti biru tua, abu-abu, dan putih. Menciptakan kesan profesional dan terpercaya.
- Website Portofolio: Warna-warna yang mencerminkan kepribadian dan gaya desain portofolio. Bisa menggunakan warna-warna berani atau pastel.
- Website Blog: Warna-warna yang cerah dan menarik perhatian. Bisa menggunakan warna-warna yang sesuai dengan tema blog.
Tiga Contoh Kombinasi Warna dan Tipografi
- Biru Tua + Putih + Montserrat: Kombinasi klasik yang profesional dan elegan.
- Hijau Muda + Kuning + Playfair Display: Kombinasi ceria dan playful.
- Abu-abu + Merah Muda + Lato: Kombinasi modern dan feminin.
Pengaruh Ukuran dan Jenis Font pada Kesan Visual
Ukuran font yang terlalu kecil akan sulit dibaca, sementara ukuran yang terlalu besar akan terlihat norak. Jenis font juga berpengaruh pada kesan visual, misalnya font serif akan terlihat lebih formal daripada font sans-serif.
Contoh: Menggunakan font Montserrat ukuran 24pt untuk headline dan 16pt untuk body text akan memberikan kesan modern dan mudah dibaca. Sementara menggunakan Playfair Display ukuran 36pt untuk headline dan 18pt untuk body text akan memberikan kesan elegan dan klasik.
Banner dengan Tipografi sebagai Elemen Visual Utama, Teks kosong untuk membuat banner website
Desain banner ini menggunakan tipografi sebagai elemen visual utama, dengan teks kosong sebagai latar belakang. Proses desainnya dimulai dengan pemilihan font yang tepat, kemudian mengatur ukuran, warna, dan tata letak tipografi agar menciptakan kesan visual yang menarik dan mudah dibaca. Contohnya, menggunakan teknik layering pada tipografi, dengan ukuran dan warna yang berbeda untuk menciptakan efek kedalaman.
Perbandingan Tiga Palet Warna
| Nama Palet | Warna Utama | Target Audiens | Kesan yang Diberikan |
|---|---|---|---|
| Professional | Biru Tua, Abu-abu, Putih | Profesional, Bisnis | Tepercaya, Stabil |
| Creative | Hijau Muda, Kuning, Oranye | Kreatif, Muda | Ceria, Enerjik |
| Elegant | Emas, Hitam, Putih | Mewah, Premium | Eksklusif, Mewah |
Komposisi dan Tata Letak Banner
Komposisi dan tata letak banner yang baik akan membuat pesan tersampaikan dengan efektif dan menarik perhatian.
Tiga Teknik Komposisi yang Efektif

- Rule of Thirds: Membagi banner menjadi sembilan bagian sama besar dan menempatkan elemen visual utama pada titik perpotongan garis. Contoh: Teks kosong ditempatkan di salah satu titik perpotongan, sementara visual pendukung ditempatkan di titik perpotongan lainnya.
- Symmetry: Menciptakan keseimbangan visual dengan menempatkan elemen visual yang sama di kedua sisi teks kosong. Contoh: Dua gambar yang identik ditempatkan di kiri dan kanan teks kosong.
- Leading Lines: Menggunakan garis-garis untuk mengarahkan pandangan mata ke teks kosong. Contoh: Garis-garis diagonal yang mengarah ke teks kosong.
Dua Contoh Tata Letak Banner yang Berbeda
- Tata Letak Vertikal: Teks kosong ditempatkan secara vertikal di tengah banner, dengan visual pendukung ditempatkan di atas dan bawah. Cocok untuk menyampaikan informasi yang lebih banyak.
- Tata Letak Horizontal: Teks kosong ditempatkan secara horizontal di bagian atas atau bawah banner, dengan visual pendukung ditempatkan di sisi lainnya. Cocok untuk website dengan desain minimalis.
Langkah-langkah Membuat Komposisi Banner yang Menarik
- Tentukan tema dan pesan utama.
- Pilih warna dan tipografi yang sesuai.
- Tentukan teknik komposisi yang akan digunakan.
- Atur tata letak elemen visual.
- Pastikan keseimbangan visual tercipta.
Ilustrasi Banner dengan Keseimbangan Visual

Banner ini menggunakan teks kosong sebagai elemen fokus utama, ditempatkan di tengah banner. Di kiri dan kanan teks kosong, terdapat dua gambar yang seimbang dalam ukuran dan warna. Kombinasi warna netral dan tipografi yang bersih menciptakan kesan tenang dan elegan. Keseimbangan visual tercipta karena elemen-elemen yang digunakan memiliki berat visual yang sama.
Tips: Manfaatkan ruang kosong secara maksimal, jangan takut untuk meninggalkan ruang kosong di sekitar teks atau elemen visual. Pastikan ada keseimbangan visual antara teks kosong dan elemen visual lainnya. Perhatikan juga ukuran dan jenis font yang digunakan.
Penerapan pada Berbagai Jenis Website
Banner dengan teks kosong dapat diaplikasikan pada berbagai jenis website, dengan penyesuaian desain dan fungsi yang berbeda.
Tiga Contoh Penerapan Banner pada Website E-commerce

- Banner Promosi: Teks kosong digunakan sebagai latar belakang, dengan teks promosi yang menonjol. Meningkatkan daya tarik visual dan fokus pada pesan promosi.
- Banner Produk Baru: Gambar produk baru ditempatkan di salah satu sisi, sementara teks kosong di sisi lainnya. Memberikan kesan minimalis dan modern.
- Banner Testimoni: Teks kosong sebagai latar belakang, dengan kutipan testimoni pelanggan yang menonjol. Meningkatkan kepercayaan pelanggan.
Dua Contoh Penerapan Banner pada Website Portofolio
- Banner dengan Gambar Portofolio: Gambar karya terbaik ditempatkan di satu sisi, dengan teks kosong di sisi lainnya. Menonjolkan karya dan memberikan kesan profesional.
- Banner dengan Teks Deskripsi Singkat: Teks kosong sebagai latar belakang, dengan teks deskripsi singkat tentang portofolio. Memberikan informasi singkat dan menarik perhatian.
Penerapan Banner pada Website Blog
Banner dengan teks kosong dapat digunakan sebagai header atau sidebar pada website blog. Elemen visual pendukung, seperti gambar atau ilustrasi, dapat ditempatkan di sekitar teks kosong untuk menambah daya tarik visual. Contoh: menggunakan gambar yang relevan dengan tema blog di sebelah teks kosong.
Ilustrasi Banner untuk Website Landing Page
Banner ini menggunakan teks kosong sebagai latar belakang, dengan Call to Action (CTA) yang menonjol. CTA berupa tombol dengan teks “Daftar Sekarang” ditempatkan di tengah banner, dengan warna yang kontras terhadap latar belakang. Warna yang digunakan adalah biru tua dan putih, menciptakan kesan profesional dan terpercaya. Tata letak sederhana dan bersih memudahkan pengunjung untuk fokus pada CTA.
Perbandingan Penerapan Banner pada Tiga Jenis Website

| Jenis Website | Tujuan Banner | Elemen Pendukung | Efektivitas |
|---|---|---|---|
| E-commerce | Promosi produk, meningkatkan penjualan | Gambar produk, harga, diskon | Tinggi, jika desain menarik dan pesan jelas |
| Portofolio | Menampilkan karya, menarik klien | Gambar karya, deskripsi singkat | Sedang, bergantung pada kualitas karya dan desain banner |
| Blog | Menarik perhatian pembaca, meningkatkan engagement | Gambar ilustrasi, judul artikel | Sedang, bergantung pada tema dan desain banner |
Penutup
Jadi, teks kosong bukan berarti banner websitemu harus kosong melompong. Justru sebaliknya, dengan strategi yang tepat, ruang kosong bisa jadi elemen desain yang powerful. Keberanian untuk meninggalkan ruang kosong adalah kunci. Berani bereksperimen dengan komposisi, tipografi, dan warna, dan kamu akan menemukan keajaiban yang tersembunyi di balik kesederhanaan. Selamat berkreasi!
FAQ dan Panduan: Teks Kosong Untuk Membuat Banner Website
Apa perbedaan antara banner dengan teks kosong dan banner dengan teks banyak?
Banner dengan teks kosong lebih minimalis dan fokus pada visual, menciptakan kesan modern dan bersih. Banner dengan teks banyak lebih informatif, cocok untuk menyampaikan pesan detail.
Bagaimana cara memastikan banner dengan teks kosong tetap efektif?
Pastikan komposisi, warna, dan tipografi selaras dan mendukung pesan utama. Gunakan elemen visual pendukung yang kuat.
Apakah teks kosong cocok untuk semua jenis website?
Secara umum ya, tetapi efektivitasnya bergantung pada target audiens dan tujuan website. Website dengan brand yang sudah kuat lebih mudah mengaplikasikannya.